Have you ever had a problem with stale JavaScript or CSS files in browsers using by your customers? How many times did you explain to your customers that they should clear the cache? And how many times did you hear the following words “How do I do that?”? If you don’t want to have these problems in the future please read this blog post.
What is Cache-Busting?
When your browser makes a request to the server to get a static file, after this file was downloaded, it will cache them to improve performance in the next request. This cached file can be stored for a very long time. If you have made changes in the file on the server-side and your client has this file in the cache browser, it will not see any changes due to this file will not be download in the next request.
Cache busting solves this problem by adding a unique file identifier that tells the browser that this file has a new version on the server-side. So when the next request will be sent to the server, the browser will not using the old file from the cache but get the new version from the server.
ASP.NET Core solution
In ASP.NET Core we can resolve this problem by using Link/Script Tag Helper with attribute asp-append-version set to true.
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<script src="~/js/site.js" asp-append-version="true"></script>
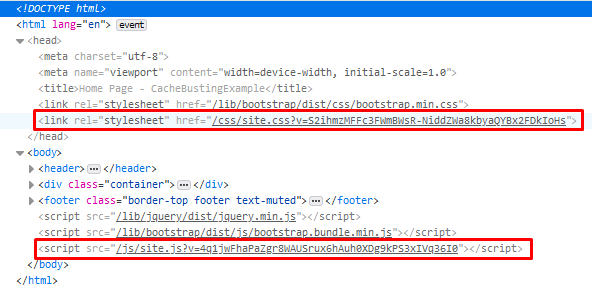
If this attribute is set to true, a version query string is added to the link.

This version is hash of the file computed by the SHA256 algorithm and encoded using base64url encoding. As you can see in the code on GitHub the cache entry will be automatically invalidated when you made change on your file.

